前回は Firebase Analytics の概要をまとめたのですが、ドキュメントや Google I/O 2016 のセッション動画などを見て、もう少し具体的な内容をまとめたいなと思い、この記事を書きました。
androhi.hatenablog.com
Firebase Analytics の位置づけ
Firebase Analytics は、Firebase のコアとして、無料かつ無制限のアナリティクス・ツールとなっています。
Google I/O 2016 での各セッションでも、そのことが繰り返し述べられていました。
Google Analytics とは異なり、モバイルアプリのためのツールとなっているため、対象となるプラットフォームは現在のところ Android と iOS のみとなっています。
なお Google Analytics との違いは、以下のヘルプページで詳しく解説してありました。
上記にも記載がありますが、Google Analytics との大きな違いは以下の2点だと思います。
- イベントベースのデータ収集モデル
- いくつかのイベントやプロパティの自動測定
どのように機能するのか?
Firebase Analytics は、iOS もしくは Android アプリでいくつかのイベントとユーザープロパティを、自動で収集してくれます。
どのような項目を自動収集するのかは、以下のページに詳細があります。課金イベントも自動で収集されるのは嬉しいですね。
- 自動的に収集されるイベント
- 自動収集されるユーザープロパティ
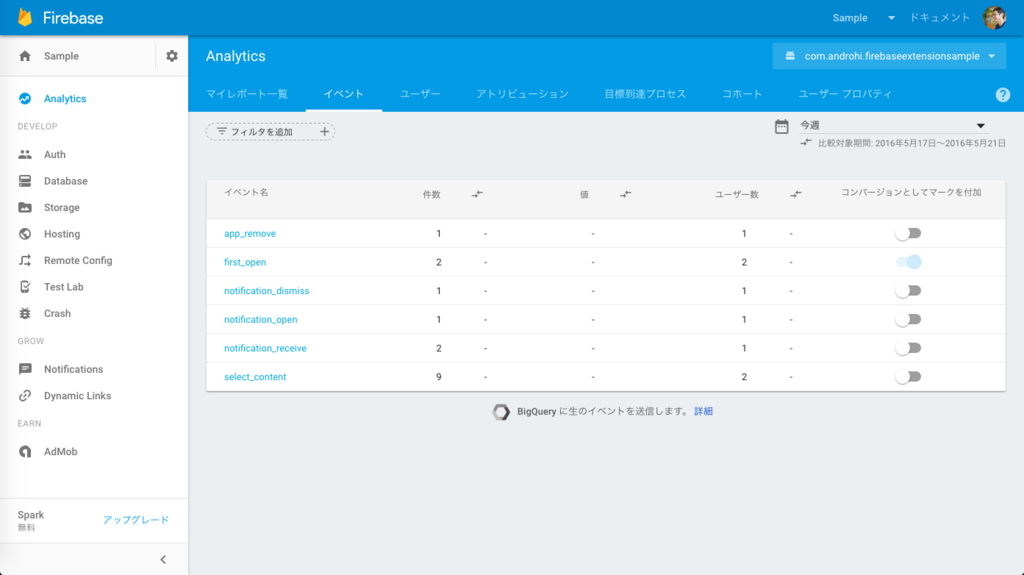
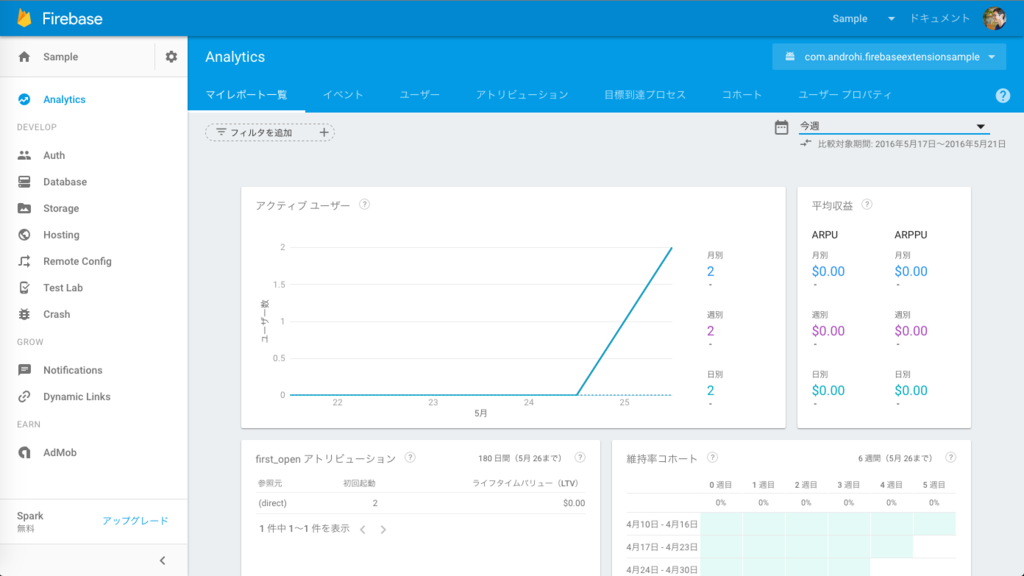
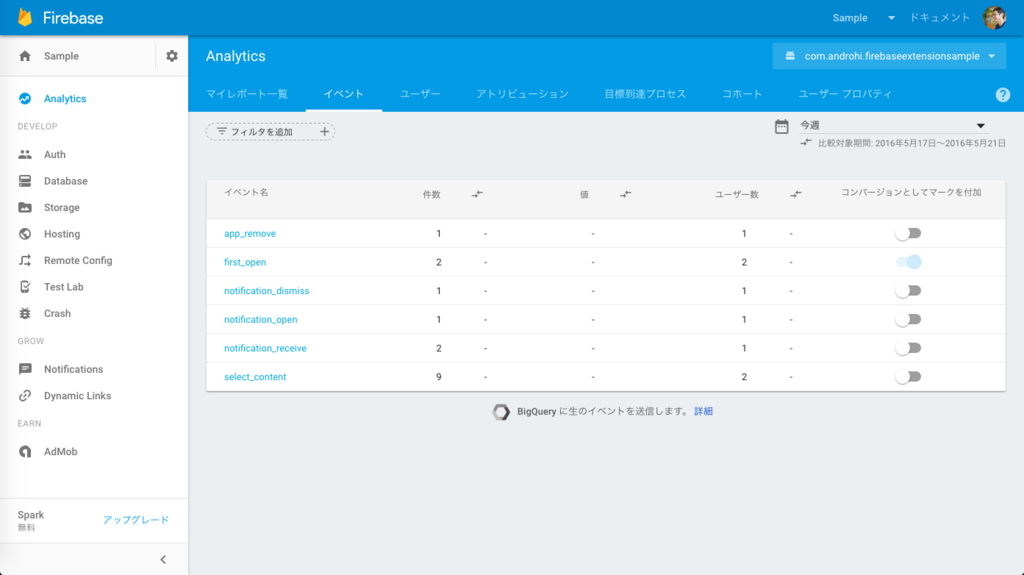
これらの自動収集されたデータは、Firebase console のダッシュボードで確認することができます。

他のサービスとの統合
Firebase Analytics は、他の Firebase サービスのログも収集することができ、それらをダッシュボード上で確認することが出来ます。
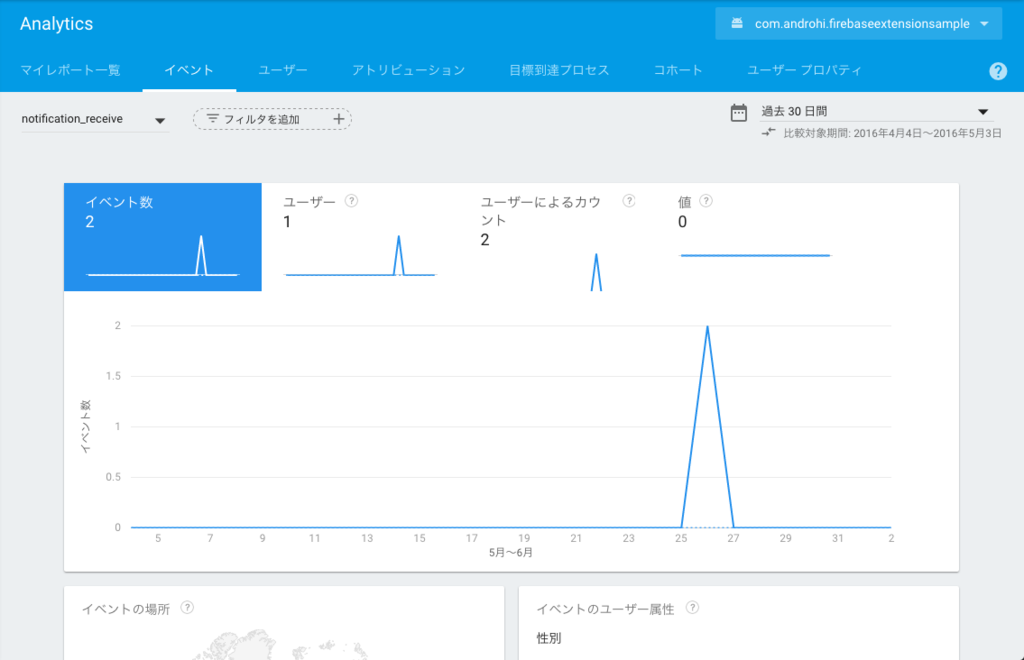
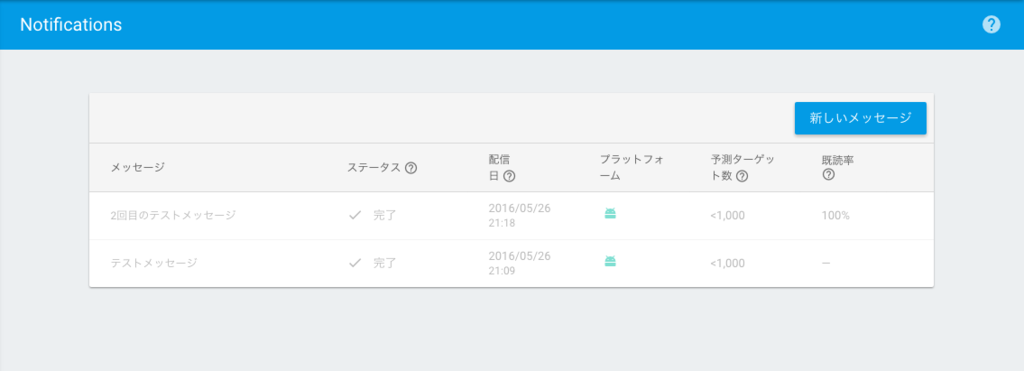
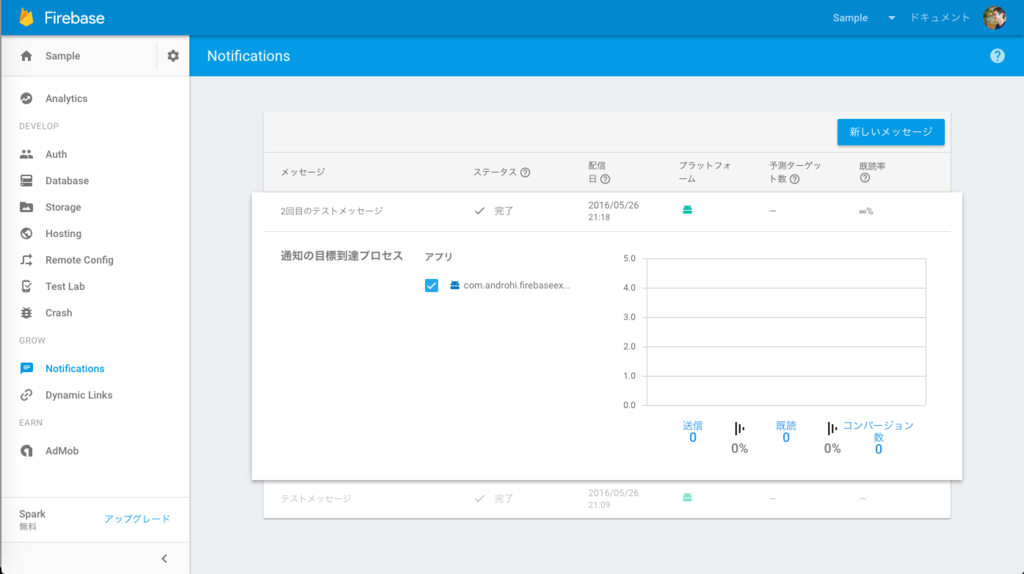
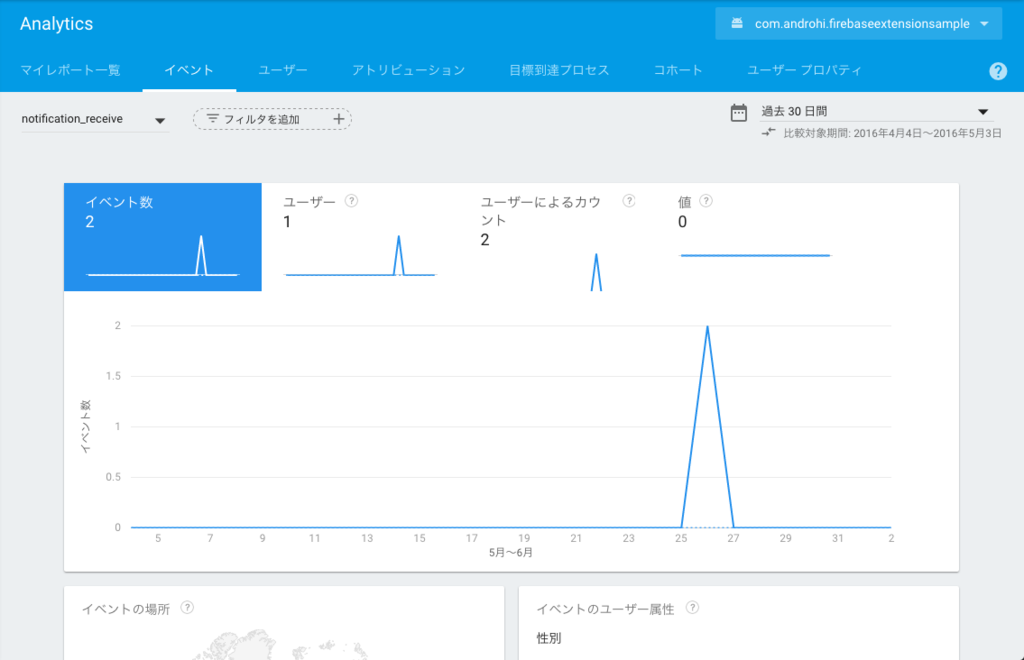
たとえば Notifications の通知イベントは、自動収集対象にもなっているので下図のように細かくログを確認することが出来ます。

他のサービスについては、どのように統合されているのかを示すにはサンプルアプリでは限界があるので、以下の Google I/O 2016 のセッション(英語)を見ていただくのがいいかと思います。
Analytics の基本的な使い方
Analytics では、最初に次の 1〜4 を行ったあと、必要に応じて 3 と 4 を繰り返していくことを想定しているようです。それぞれの手順を、以下にまとめました。
1. アプリを Firebase に接続する
"Get started with Firebase Analytics for Android" を参考に、解析したいアプリでデータの自動収集が行われるようセットアップします。
詳細は上記サイトを見ていただいて、以下はおおまかな流れです。
a. Firebase SDK のセットアップ
やるべきことは次の3つです。
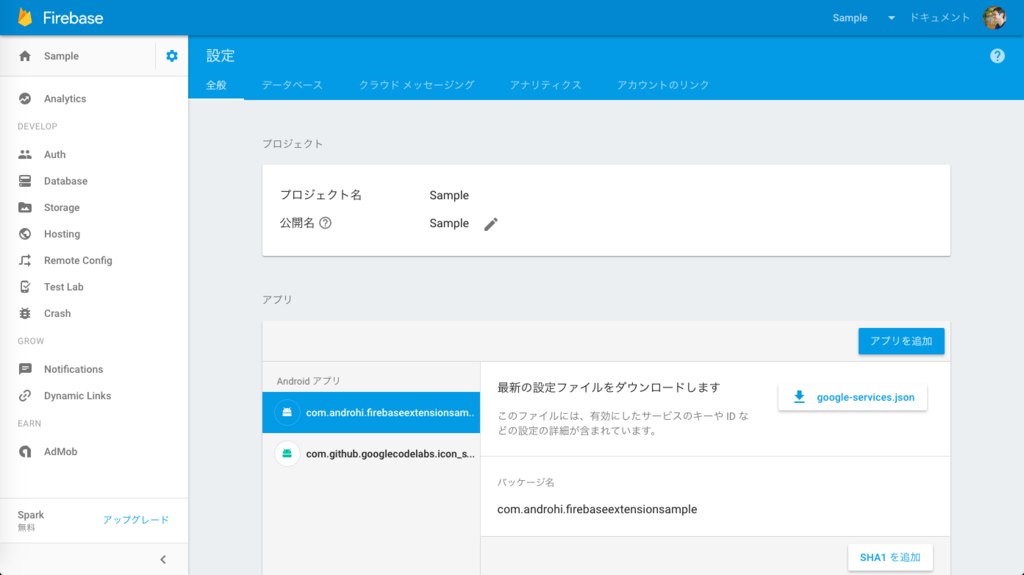
- Firebase console にアプリのパッケージ名(=ApplicationId)を登録
- build.gradle を編集
- app/build.gradle を編集
b. FirebaseAnalytics オブジェクトの初期化
ドキュメントには、アプリのサインイン・アクティビティの onCreate() メソッドに、以下の初期化処理を書くように記載されています。
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this);
c. [オプション]: ログイベントの使い方
いくつかのイベントは、b までのステップが完了したらログは自動収集されますが、もちろん開発者が自分でログを送信するイベントを記述する方法も用意されています。
以下のように、 logEvent() メソッドを使って実現します。その際、自動収集対象のイベントは FirebaseAnalytics クラスに定数として用意されているので、それを使用することも可能です。
Bundle bundle = new Bundle();
bundle.putString(FirebaseAnalytics.Param.ITEM_ID, id);
bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, name);
bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "image");
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle);
ちなみに、以下のように adb コマンドを叩くと logcat 上で logEvent() のログが見れるようになります。
ターミナルなどで
$ adb shell setprop log.tag.FA VERBOSE
$ adb shell setprop log.tag.FA-SVC VERBOSE
$ adb logcat -v time -s FA FA-SVC
logcat から抜粋
06-03 01:00:26.952 D/FA (23012): Logging event (FE): select_content, Bundle[{_o=app, item_category=button}]
06-03 01:00:26.952 V/FA (23012): Using measurement service
06-03 01:00:26.953 V/FA (23012): Connecting to remote service
06-03 01:00:26.969 D/FA (23012): Connected to remote service
06-03 01:00:26.970 V/FA (23012): Processing queued up service tasks: 1
06-03 01:00:27.008 V/FA-SVC (11813): Saving event, name, data size: select_content, 43
06-03 01:00:27.009 V/FA-SVC (11813): Event recorded: Event{appId='com.androhi.firebaseextensionsample', name='select_content', params=Bundle[{_o=app, item_category=button}]}
06-03 01:00:27.025 V/FA-SVC (11813): Upload scheduled in approximately ms: 3579219
06-03 01:00:27.027 V/FA-SVC (11813): Background event processing time, ms: 55
06-03 01:00:31.977 V/FA (23012): Inactivity, disconnecting from AppMeasurementService
2. カスタム・イベントのログを送る
これは前述した「ログイベントの使い方」とほぼ同じですが、以下のようにイベント名を任意の名称にすれば、独自のイベントとしてカウントされるという内容です。
ドキュメントでいうと、"Firebase Analytics - Log Events" の項目です。
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
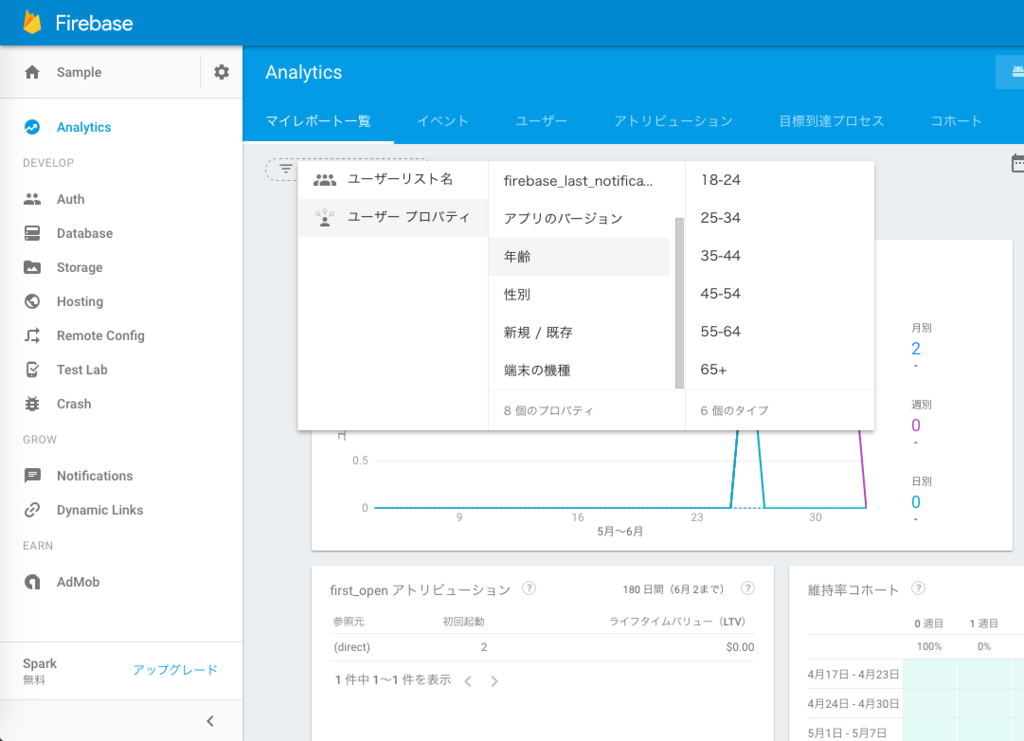
3. オーディエンスを作成する
いわゆる収集データのフィルタリングです。
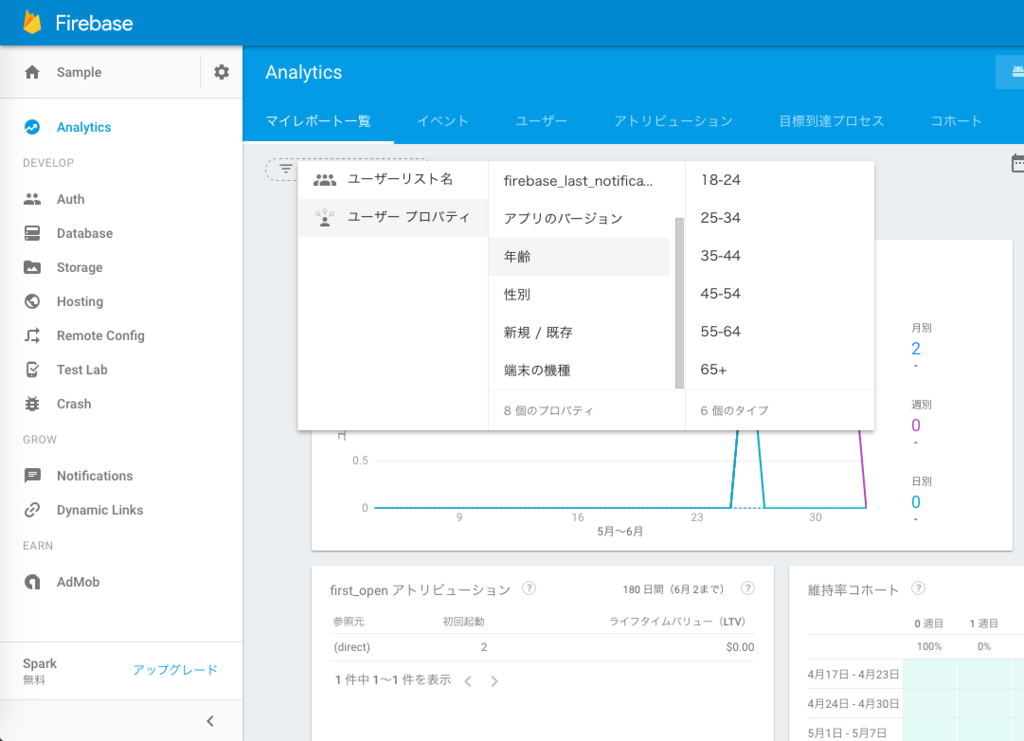
イベントやユーザープロパティ、デバイスデータなどを使って、収集されたデータにフィルタをかけます。
Firebase console にて、下図のようにフィルタする条件を選択することができます。

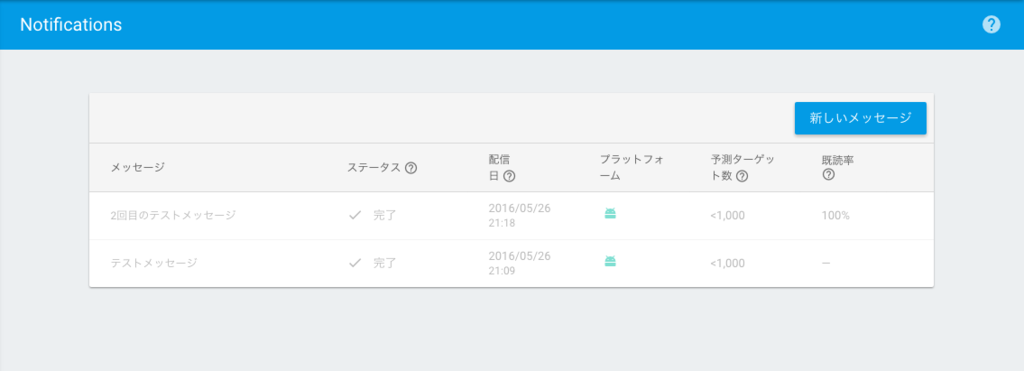
4. ターゲットへの施策を実行する
手順3で施策を打ちたいターゲット層を決定し、他の Firebase サービス、例えば Notifications や Remote Config などを使って、プロモーションなどを行います。

補足:既に Google Analytics を使って場合はどうするのか?
以下の内容は、個人の見解です。
まずは公式の見解はどうなのかというと、Google のヘルプページに参考となる情報が載っていました。
- アプリ専用の企業の場合: Firebase Analytics をご利用ください
- ウェブサイトのみを運営する企業の場合: Google アナリティクスをご利用ください
- アプリとウェブサイトの両方を運営する企業の場合: Firebase Analytics と Google アナリティクスの両方をご利用ください
つまり今後モバイルアプリは、 Firebase Analytics を使って欲しいということのようです。確かにページビューなどによる計測は、アプリの場合あまり意味を成さないですし、無料枠での Google Analytics ではデータのサンプリングなども行われるので、すぐにでも Firebase Analytics に移行しても良い気がします。
それ以外では、以下の状況によって移行の是非や時期を関係者で良く話し合うのが、現実的なのかなと思います。
- Google Analytics はプレミアムか?
- AppIndexing や AdWords など、Firebase に統合されたサービスを使っているか?
- 今後アプリのグロースを強化したいか?
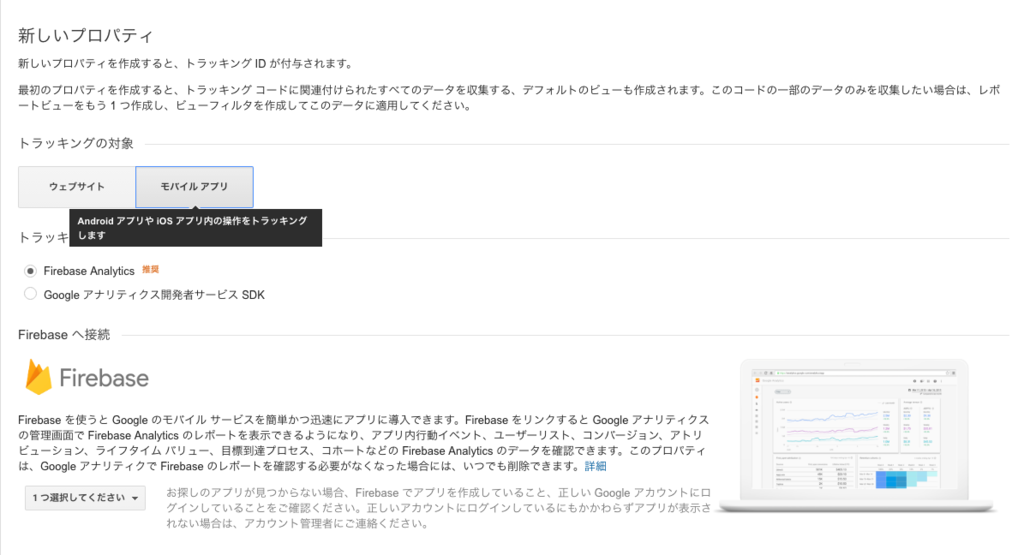
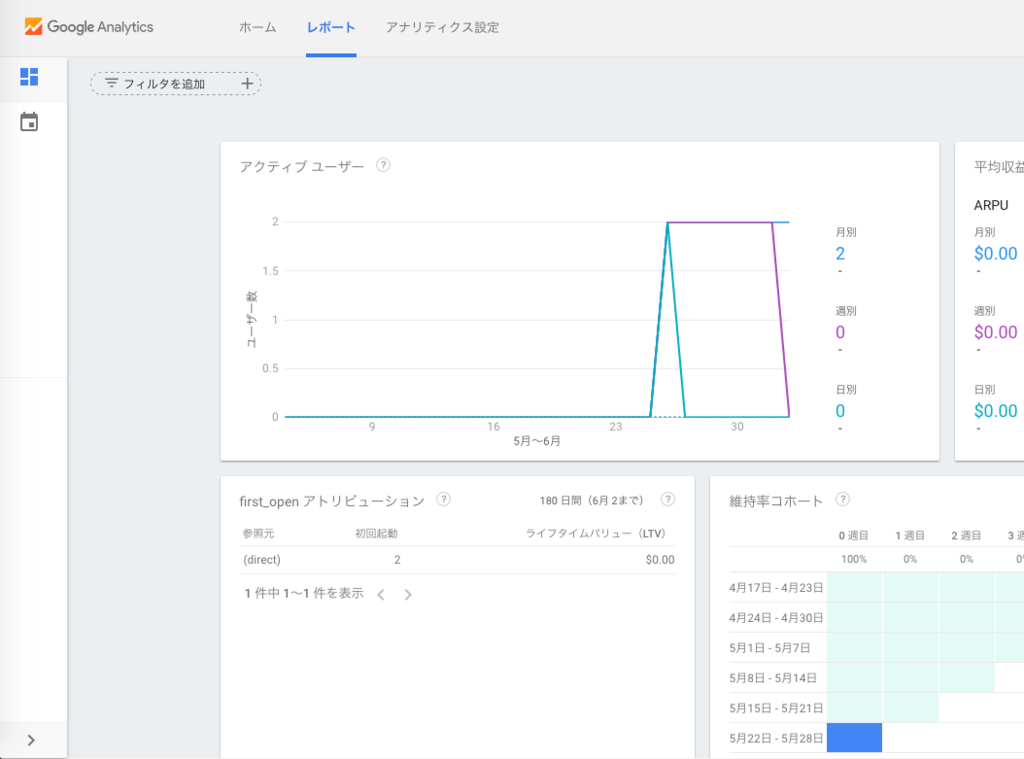
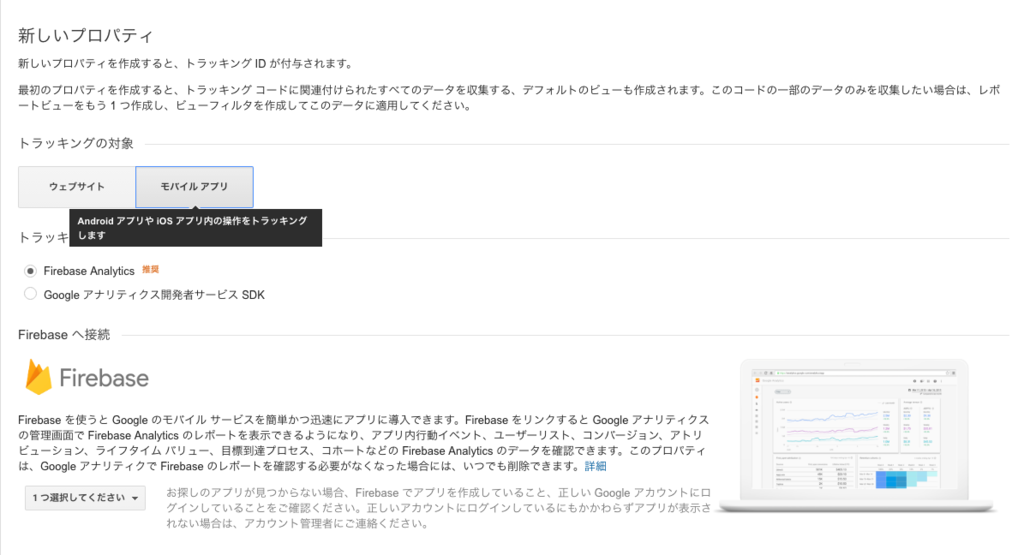
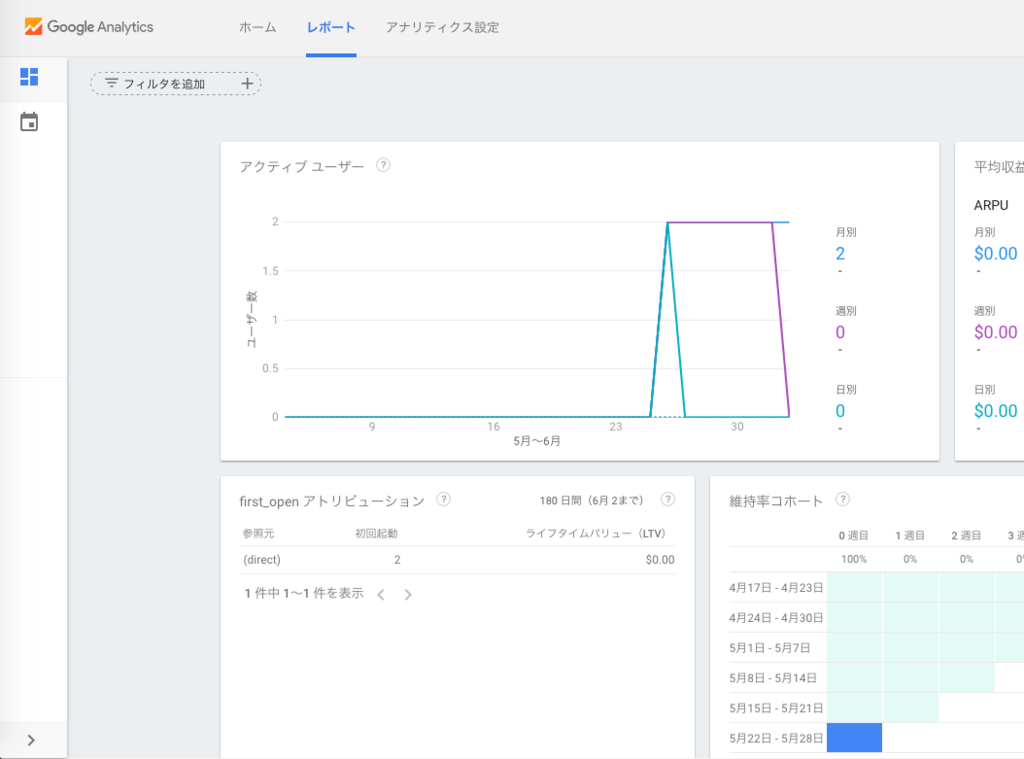
ちなみに、上記3に該当するような場合、両方の管理画面をチェックするのが面倒になりそうですが、Google Analytics 上で Firebase Analytics のレポートを見られるように設定ができるようです。
参考:Google Analytics と Firebase Analytics の接続


まとめ
簡単な導入ステップされ終えれば、基本的なデータは自動的に収集されるので、まずは Firebase Analytics だけを先行して導入してみても十分なメリットが得られるように思います。(場合によっては、Google Analytics からの移行に検討が必要かもしれませんが。)
しかし、Firebase Analytics の真価は他のサービスとの連携にあるようなので、導入した際には積極的にアプリのグロース関係を始めとして、他のサービスの利用も検討してみるべきかなと感じました。