主にデザイナーとエンジニアを対象として、お互いに役立つ Tips を披露するという勉強会に参加してきたので、そのレポートを書きたいと思います。
概要
主旨 デザイナーとエンジニアの垣根を取り払いたい人のための勉強会
イベントページ http://collabotips.connpass.com/event/40038/
日時 2016年10月5日(水)19:30 - 21:30
場所 株式会社 FiNC
ハッシュタグ #CollaboTips

ウェルネスタイム
まずは LT の前に、FiNC トレーナーの方によるウェルネスタイムから始まりました。FiNC で勉強会が開催される時は恒例となっているようです。参加者のほとんどがデスクワークのため、上半身を中心としたストレッチ行いました。
勉強会も基本座りっぱなしなので、こういうのはいいですね。他の勉強会でも取り入れると良さそうだなと思いました。
LT : 1人5分
LT は全部で10回あり、みなさんそれぞれが本当にいろんな視点での発表だったので、とても楽しく聞くことが出来ました。 以下、発表順に要約と感想を書かせて頂きます。(資料が公開されたら、随時リンクを貼っていきます。)
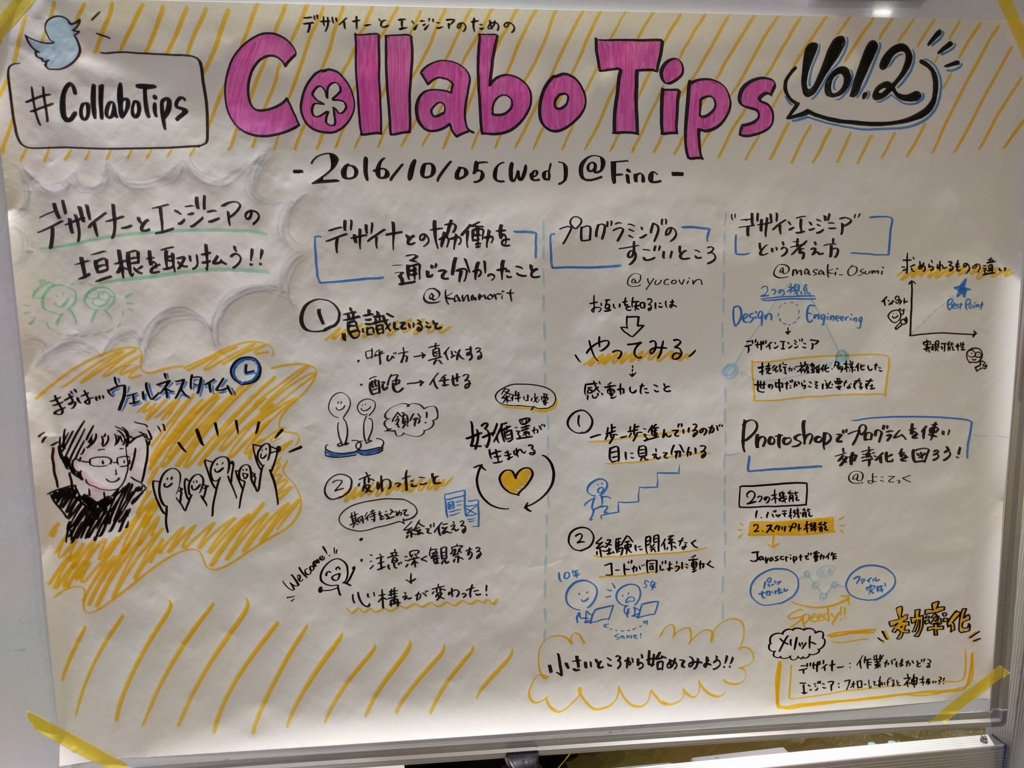
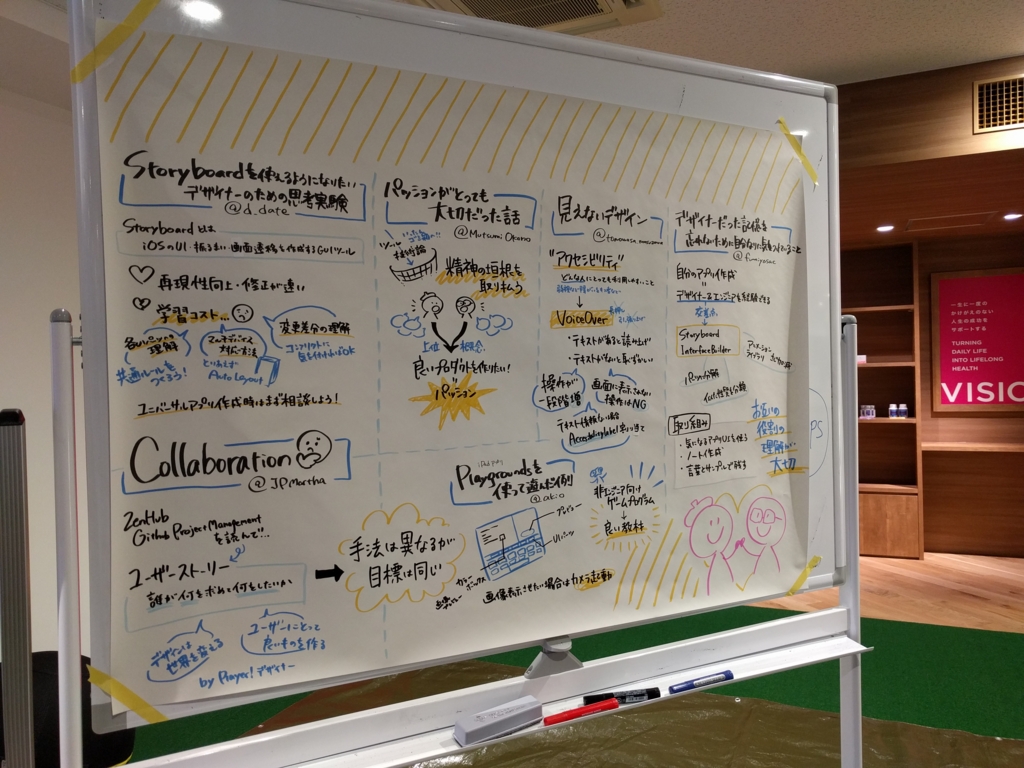
そして本勉強会では、 @nnnzzz000 さんによるグラフィックレコーディングが行われました!今回の勉強会のまとめとしては、そちらをご覧になると楽しく理解できると思います。(記事の最後に画像をアップしました。)
1. kanamorit さん
タイトル: デザイナとの協働を通じて分かったこと
要約: 協働することで大切なのは、相手の提案、考え方を受け容れ任せる所は任せる。
感想: 実際に現場での経験を話されていたので、とても興味深かったです。
2. yucovin さん
タイトル: プログラミングのすごいところ
要約: デザインとは違う楽しさがあるから、興味ある人はぜひやって欲しい。
感想: デザインとプログラミングの対比がとても納得&面白かったです。
3. masaki_ohsumi さん
タイトル: デザインエンジニアという考え方
要約: デザイナーとエンジニアの橋渡しをするポジションとして、デザインエンジニアという役割を考察する。
感想: 双方の努力で溝を埋められるのもいいけど、その役割を担う人を立てるという考えも、なるほど理にかなってるなと思いました。
4. よこ[りんごマーク]てっく さん
タイトル: PhotoShop でプログラムを使い効率化を図ろう!
要約: スクリプト機能を使うと面倒な作業や些細なミスを激減出来るので試してみて欲しい。デザイナーさんの場合、難しければ周りのエンジニアにお願いしちゃおう。
感想: 座標情報とか本当に大変そうなので、自動化素晴らしいなと思いました。
5. d_date さん
タイトル: Storyboard を使えるようになりたいデザイナーのための思考実験
要約: 簡単な UI を使えるようにしつつ AutoLayout を理解する。ただし Storyboad のコンフリクトに注意。
感想: 最近は sketch 使ってるデザイナーさん多いみたいだし、割とすんなり AutoLayout は理解できるんじゃないかなと個人的には思います。
6. MutsumiOkano さん
タイトル: パッションがとっても大切だった話し
要約: 技術やツールの話しをする前に、お互いの思い(=パッション)を共有する。
感想: 同じゴールを向いてコミュニケーションすることが大切と、理解しました。そういうのひっくるめてパッションと呼ぶのいいかもしれないですね。
7. tomomasa_masuzawa さん
タイトル: 見えないデザイン
要約: よりたくさんの人にサービスを使ってもらうために、アクセシビリティに注意を払おう。
感想: iOS の VoiceOver や Android の TalkBack は、一度自分で使ってみると重要さが分かりますよね。
8. fumiyasac さん
タイトル: デザイナーだった記憶を忘れないために自分なりに気をつけていること
要約: お互いの役割を理解した上で、歩み寄って作業をすると良い。自作アプリなどで実際に自分でいつもと違う役割を体験してみるのもいい。
感想: デザイナーとエンジニアの両方を経験するのは中々難しそうなので、もしそういう人に出会ったら良く話を聞いてみたいなと思いました。
9. JPMartha さん
タイトル: Collaboration
要約: ZenHub の GitHub Project Management のブログは一見の価値あり。ユーザーストーリーをきちんと考えて共有することが大切。
感想: 僕もあまりデザイナーさんとの協働について考える機会を持たなかったので、上記ブログを全部読んでみます。
10. akio さん
タイトル: なし(急遽発表となったため)
要約: iOS の UI パーツを理解するために PlayGround が便利
感想: iPad でプログラミング&実行が楽しめるのは本当に便利そうでしたが、やはりソフトウェアキーボードは辛そうだなと思いました。
まとめ
この勉強会はデザイナーとエンジニアの垣根にフォーカスしてましたが、突き詰めていくとやはり「良いチーム作りとは?」という問題に収束していくのかなと感じました。
少し前に「チームが機能するとはどういうことか」という本を読んだのですが、その中でも職種を横断したチーム作りについて述べられていたり、いかにメンバーを尊重する(決して譲るわけではない)かなど、この勉強会の答えに繋がりそうな内容が多かったなと思います。
ということで、良いプロダクトは良いチームがあってこそ!ということを、今回再認識出来たように思いました。
グラフィックレコーディング
冒頭でふれたグラフィックレコーディングの画像です。 発表を聞きながらスラスラと書かれていたのに、なぜこんなに綺麗にまとめられているのか不思議でなりません。